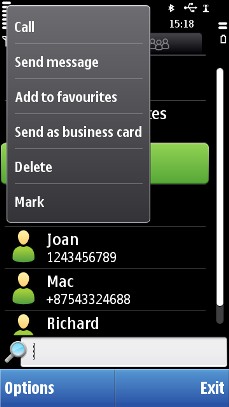
Item-specific options menu
Item-specific options are placed in the stylus pop-up menu that is activated with touch down and hold on an item. Menu can be attached to almost all the items. Opening of the pop-up is indicated to the user via animation during the touch down and hold. If the finger is released before the touch down and hold time-out (0.5 seconds) is full, item’s touch down and release activity is initiated. If the stylus pop-up menu is launched from an item that can hold focus (for example, list item), the focus is displayed on the item while the stylus pop-up menu is open.
User action |
State change |
Feedback |
|---|---|---|
Touch down |
No effect |
Highlight is shown. Tactile: Basic list effect and audio feedback are provided with touch down event. |
Touch release |
The item is activated. |
Highlight disappears and stylus pop-up is closed. Tactile: Basic list effect is provided with touch release event. |
Touch down and hold |
Inactive |
Tactile: No effect |
Touch down and move inside the stylus pop-up |
Refer to Dragging and flicking events. |
Tactile: Refer to Dragging and flicking events. |
Touch down and move out of the stylus pop-up menu |
Refer to Dragging and flicking events. |
Tactile: Refer to Dragging and flicking events. |
Touch down and release outside menu area |
Stylus pop-up menu disappears. No selection is made. |
Tactile: Opens via long touch. Provides only the increasing long touch effect during the touch down and hold event and no additional pop-up effect when the menu opens. |
Touch down and move horizontally |
Inactive |
Highlight stays on the item that was touched down before moving horizontally. Tactile: No effect |