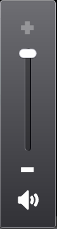
Volume Control pop-up
In case the hardware has no dedicated volume keys, the audio volume is adjusted using the Arrow up and Arrow down keys. When the user is controlling the volume, the key event brings the Volume Control pop-up to the view, and the pop-up disappears after a time-out when the user has done the adjustment.
The application may need up/down key events for controlling some other component, such as list. In this case it needs to be decided whether that view can be left without Volume Control or whether the Volume Control component is accessed via the Options menu or toolbar.
Volume is adjusted with touch by dragging the slider handle and audio can be muted by tapping the icon in the UI component, refer to Touch support for common UI components.
The Volume Control UI component may also be always available in the view. In this case it is fixed in the layout.
User action |
State change |
Feedback |
|---|---|---|
Touch down and release on arrow |
Increases/decreases the volume level by an increment. The volume slider is updated accordingly. |
Tactile: Basic button effect and audio feedback is provided on the touch down and no effect is provided on touch release. |
Touch down and hold |
Activates key repeat, which performs a continuous operation and increases/decreases the volume faster. The volume slider is updated accordingly. |
Tactile: Sensitive button effect and audio feedback is provided with steps in key repeat. |
Touch down and release on mute/unmute icon |
Mutes/unmutes the volume. |
Tactile: Basic button effect and audio given with touch down and basic button effect on release events. |
Touch down on slider item |
Functionality as specified in the Volume setting item. |
Tactile: Feedback as specified in the Volume setting item. |
Touch down and release on percentage field |
Dismisses the volume pop-up |
Tactile: Pop-up close effect is provided with touch down event. |