Hierarchical list
The hierarchical list component (a "tree list") is available for use in dialogs that deal with moving items to and from (or copying them) from one folder to another. The main use situation for the component is the File Manager folder and file browsing, when the actual data is being showed in the same view. The hierarchical list component allows users to browse through their folder content by having a list and its content available simultaneously: the user can simply expand a listed item (folder) to show its content.
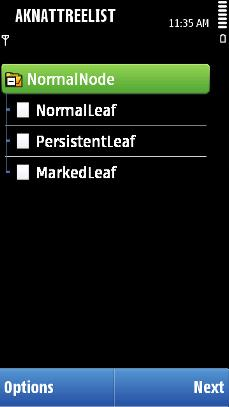
Unlike the other Symbian list types, the hierarchical list component is not structured on the A D column structure. Visually, the hierarchical levels are connected with vertical lines (see the figure below), and the folders in each hierarchy level are shown before files on that same level. Scroll bars function as usual (vertical bar is always present, horizontal bar is available when necessary), and the list does not loop by default, although it is possible to enable looping. Marquee scrolling is supported, but if not used, the names of folders and files are truncated where necessary. The height and the vertical distribution of the folder/file texts on the list is the same as in normal lists. Hierarchical lists can be used both in the main pane and as pop-ups.

Figure: Hierarchical list component
Owing to the need for horizontal scrolling, it is not possible to use tabs in the Navi pane. Typically the hierarchical list component is capable of showing three hierarchy levels in portrait orientation, but this may vary according to the display sizes and resolutions as well as the display orientation. The order of folders (sorting order) on each level is defined by the application.
General navigation:
Arrow keys either expand collapsed folders (Arrow right, the focus does not move yet), collapse expanded folders (Arrow left: one press to move the focus onto the parent folder when there is one, second press to collapse the contents), or move the focus into the direction of scrolling.
The Selection key expands collapsed (or vice versa) folders or opens files under focus.
Commands for expanding, collapsing and opening folders or files are also available in the Options menu.
User action |
State change |
Feedback |
|---|---|---|
Touch down on collapsed folder |
No change |
Highlight is shown. Tactile: Basic list effect and audio feedback is provided with touch down event. |
Touch release on collapsed folder |
Item is expanded. If the folder is empty, the only action performed is that the icon is changed to expanded folder indication. |
Highlight disappears. Tactile: Basic list effect is provided with touch release event. |
Touch down on expanded folder |
No change |
Highlight is shown. Tactile: Basic list effect and audio feedback is provided with touch release event. |
Touch release on expanded folder |
Item is collapsed. If the folder is empty, only action is that the icon is changed to collapsed folder indication. |
Highlight disappears. Tactile: Basic list effect is provided with touch release event. |
Touch down and hold on folder |
Stylus pop-up menu opens. |
Highlight is shown. Animation is shown to indicate the opening pop-up. Tactile: If activates a long touch, then increasing long touch effect given with hold event and pop-up effect is provided when the pop-up is opened. |
Touch down on file |
No change |
Highlight is shown. Tactile: Sensitive list effect and audio feedback is provided with touch down event. |
Touch release on file |
Item is activated. |
Highlight disappears. Tactile: Sensitive list effect is provided with touch down and release event. |
Touch down and hold on file |
Stylus pop-up menu is opened. |
Highlight is shown. Animation is shown to indicate the opening pop-up. Tactile: If activates a long touch, then increasing long touch effect given with hold event and pop-up effect given when the pop-up is opened. |
Touch down on item and move |
Refer to Dragging and flicking events Expand and collapse functions are not done while dragging. |
Tactile: Refer to Dragging and flicking events. |
Touch down on item and move horizontally |
Inactive |
Tactile: No effect |
Using hierarchical lists in applications
The API to use for hierarchical lists is the Hierarchical lists API. For implementation information, see Using the Hierarchical lists API.