Windows and panes
The display layouts are hierarchically organized. The layouts are built using components called windows and panes.
| Window / Pane | Description |
|---|---|
Screen |
The screen is the topmost display component, corresponding to the entire pixel area of the physical screen. |
Window |
A window is a component that has no parent except the screen. Typically, a window fills up the entire screen, but there are also smaller (temporary) windows that take up only a part of the screen, leaving other parts of the screen visible around themselves. Each application runs in a window of its own. Applications can also use other temporary windows. |
Pane |
A pane is a subcomponent of a window. A window may contain several panes, and each pane may contain further sub-panes and so on. A bottom level component that cannot have a sub-component can be called an element. |
Application window |
An application window is a main window filling up the entire screen.
It is usually not used directly for display, but just as a parent for the
various panes. A typical application window is divided into the following
panes:
|
Pop-up window |
A pop-up window must not fill the entire screen; the pop-up window has a frame, and typically the underlying application is partly visible around the pop-up window. Pop-up windows are typically used in temporary states. Back stepping should not usually lead to a pop-up window. Detailed information on the various pop-up windows can be found in Pop-up windows. |

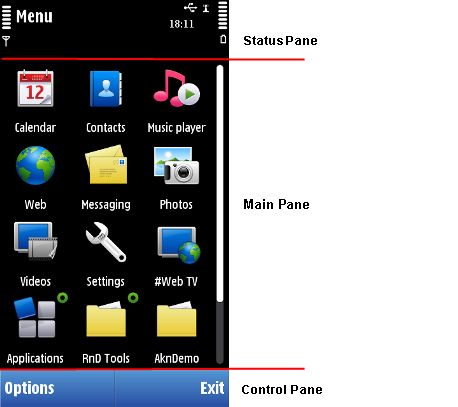
Figure: Panes
Using windows and panes in applications
Windows and panes use the Symbian application and UI frameworks. For implementation information, see Application and UI framework implementation considerations.
- Main pane
- Status pane
- Control pane
- Scrollbars
- Layout changes in bi-directional languages
- Pop-up windows
- Zooming
- Zooming actionsMobile device users must be able to zoom in and out consistently within applications on a mobile device. However the zooming actions may differ from one device model to another.
- Zooming feedbackZooming should occur instantaneously, so that seeing the content change size provides mobile device users with all the feedback they need. Therefore, a zoom indicator is usually not needed.