


Guidelines
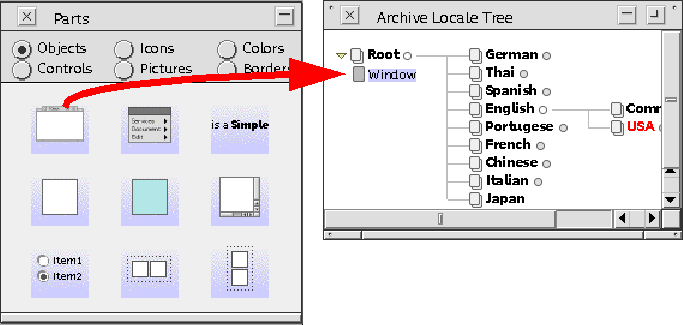
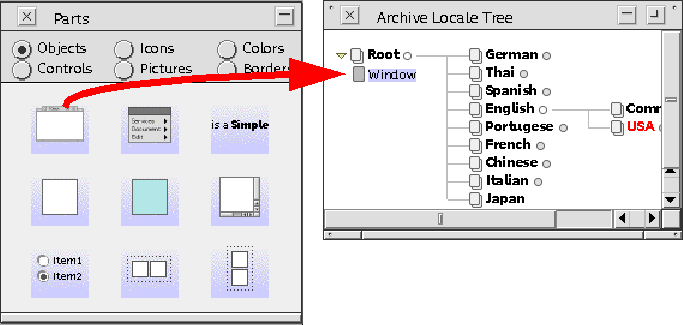
- Drag a window from the Parts palette onto a locale in the Archive viewer.

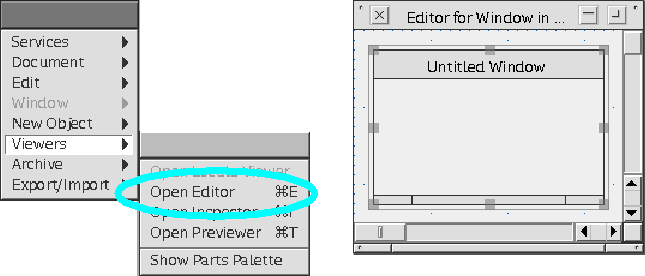
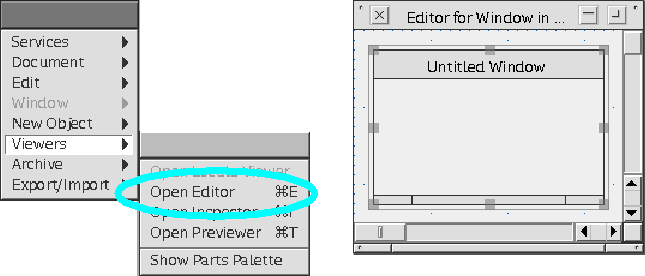
- Open an Editor for the window. Drag a view from the Parts palette into the window to serve as a content view to contain user interface elements.

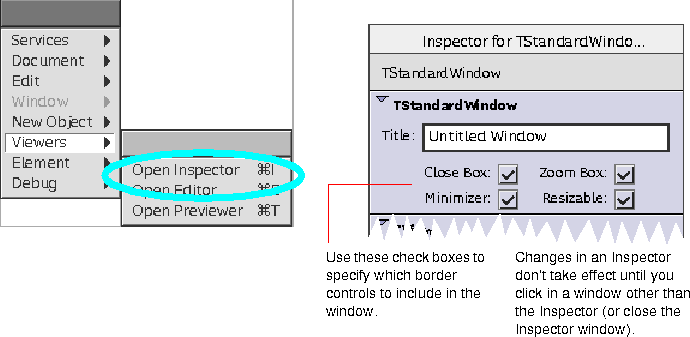
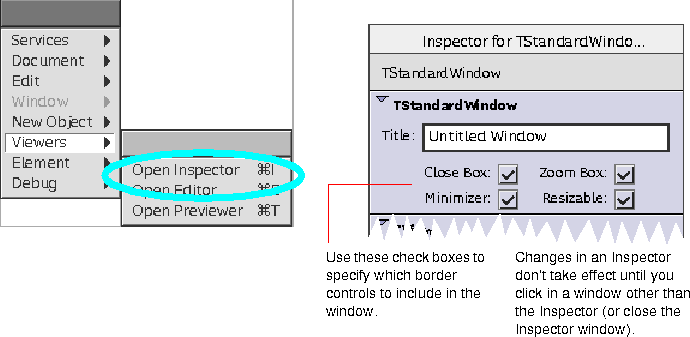
- Use the window's Inspector to specify which border controls you want to use. If you want to prevent the window from growing to fit the entire screen, set the window size limits appropriately.
NOTE  One way to implement dialogs is to create a window with all border controls except for the close box turned off, controls for specifying the required information, and Cancel and OK buttons. This may become invalid when the HI Guidelines specify a standard for dialogs.
One way to implement dialogs is to create a window with all border controls except for the close box turned off, controls for specifying the required information, and Cancel and OK buttons. This may become invalid when the HI Guidelines specify a standard for dialogs.

- Add additional user interface elements to the content view within the window by dragging them from the Parts palette into the window Editor (see "Adding UI controls" on page 22).
- When you are finished building the window, save the Taligent UI Builder archive.
- In your source code, copy the window from the Taligent UI Builder archive rather than create the window and its items at run time. Use one of TGUIPresenter's Adopt...Window functions to make the window visible.
[Contents]
[Previous]
[Next]
 Click the icon to mail questions or corrections about this material to Taligent personnel.
Click the icon to mail questions or corrections about this material to Taligent personnel.
Copyright©1995 Taligent,Inc. All rights reserved.
Generated with WebMaker


 One way to implement dialogs is to create a window with all border controls except for the close box turned off, controls for specifying the required information, and Cancel and OK buttons. This may become invalid when the HI Guidelines specify a standard for dialogs.
One way to implement dialogs is to create a window with all border controls except for the close box turned off, controls for specifying the required information, and Cancel and OK buttons. This may become invalid when the HI Guidelines specify a standard for dialogs.