
Copyright © Taligent, Inc. 1995 1 TColorPaint* whiteFrame = new TColorPaint( TRGBColor( GIntensity(1), GIntensity(1), 2 GIntensity( 1) ) ); 3 TColorPaint* blueFill = new TColorPaint( TRGBColor( GIntensity(0), GIntensity(0), 4 GIntensity(1), GIntensity(1) ) ); 5 TGrafBundle* polyBundle = new TGrafBundle( blueFill, whiteFrame, 6 TAttributeState::kFillAndFrame ); 7 TSolidPen* centerFramePen = new TSolidPen( 5.0 ); 8 polyBundle->AdoptFramePen( centerFramePen ); 9 10 TColorPaint* whiteFrame2 = new TColorPaint( TRGBColor( GIntensity(1), GIntensity(1), 11 GIntensity( 1), GIntensity(.5) ) ); 12 TColorPaint* blueFill2 = new TColorPaint( TRGBColor( GIntensity(0), GIntensity(0), 13 GIntensity(1), GIntensity( .5 ) ) ); 14 TGrafBundle* polyBundle2 = new TGrafBundle( blueFill2, whiteFrame2, 15 TAttributeState::kFillAndFrame ); 16 TSolidPen* centerFramePen2 = new TSolidPen( 5.0 ); 17 polyBundle2->AdoptFramePen( centerFramePen2 ); 18 19 TColorPaint* redFillColor = new TColorPaint( TRGBColor( GIntensity(.75), GIntensity(.25), GIntensity(.25), GIntensity( 1 ) ) ); 20 TGrafBundle redBundle( redFillColor, TAttributeState::kFill ); 21 22 TGrayInvertSrcTransferMode* frameTransferMode = new TGrayInvertSrcTransferMode(); 23 TGrayInvertSrcTransferMode* fillTransferMode = new TGrayInvertSrcTransferMode(); 24 polyBundle->AdoptFrameTransferMode( frameTransferMode ); 25 polyBundle->AdoptFillTransferMode( fillTransferMode ); 26 27 TSrcCopyTransferMode* frameTransferMode2 = new TSrcCopyTransferMode(); 28 TSrcCopyTransferMode* fillTransferMode2 = new TSrcCopyTransferMode(); 29 polyBundle2->AdoptFrameTransferMode( frameTransferMode2 ); 30 polyBundle2->AdoptFillTransferMode( fillTransferMode2 ); 31 TGPolygon aPolygonGeometry; 32 aPolygonGeometry.Append( TGPoint( 15, 30 ) ); 33 aPolygonGeometry.Append( TGPoint( 25, 100 ) ); 34 aPolygonGeometry.Append( TGPoint( 150, 50 ) ); 35 TPolygon* aPolygon = new TPolygon( aPolygonGeometry, polyBundle ); 36 37 TGPolygon aPolygonGeometry2; 38 aPolygonGeometry2.Append( TGPoint( 15, 170 ) ); 39 aPolygonGeometry2.Append( TGPoint( 25, 110 ) ); 40 aPolygonGeometry2.Append( TGPoint( 150, 60 ) ); 41 TPolygon* aPolygon2 = new TPolygon( aPolygonGeometry2, polyBundle2 ); 42 43 TA8R8G8B8Image anRGBImage( TGPoint::kOrigin, 200, 200 ); 44 TGrafPort* imagePort = anRGBImage.GetGrafPort(); 45 imagePort->Draw( TGRect( 0, 0, 200, 200 ), redBundle ); 46 47 aPolygon->Draw( *imagePort ); 48 aPolygon2->Draw( *imagePort ); 49 50 anRGBImage.Draw( thePort );
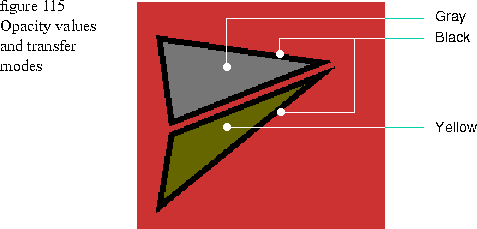
Lines 24 through 31: Create and the transfer modes and adopt them to polyBundle and polyBundle2. If you do not specify a transfer mode, a source copy is used by default. This means that the white frame and blue fill of each polygon is copied over the red background. When you specify a transfer mode, the colors are blended according to how the transfer mode algorithm blends with the opacity value.
Lines 32 through 42: Create the polyline graphics from the polyline geometries and attribute bundles.
Line 44: Create an image graphic that is 200 world-coordinate units wide and high.
Line 45: Get the image port so that you can draw into it.
Line 46: Draw a rectangle into the image port that is the same size as the image and include the redFill bundle. If you do not draw the imagePort with a fill bundle, the fill color is black by default. An opacity value of 1 for the red fill color for the image makes the red completely overlay the default black color of the image. Smaller values cause the red to mix with the black according to the opacity value.
Lines 48 and 49: Draw the polygons into the image port.
Line 51: Draw the image.
[Contents]
[Previous]
[Next]
![]() Click the icon to mail questions or corrections about this material to Taligent personnel.
Click the icon to mail questions or corrections about this material to Taligent personnel.