
Include files
You need to add the following include file to use TPicture.
#include <Taligent/Picture.h>
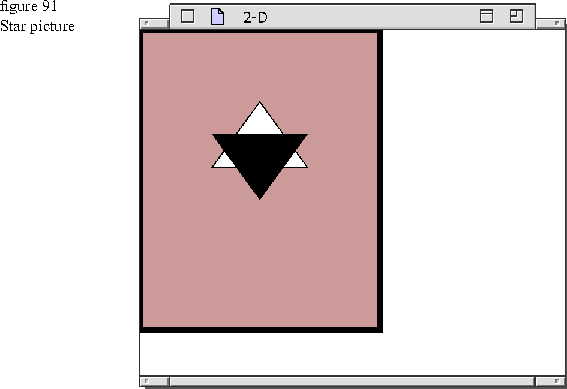
1 TFillAndFrameBundle* pictureBundle = new TFillAndFrameBundle( TRGBColor( .75, .5, .5 ), 2 TRGBColor( 0, 0, 0 ), 5.0 ); 3 TFillAndFrameBundle* whitePolyBundle = new TFillAndFrameBundle( TRGBColor( 1, 1, 1 ), 4 TRGBColor( 0, 0, 0 ) ); 5 TFillBundle* blackPolyBundle = new TFillBundle( TRGBColor( 0, 0, 0 ) ); 6 7 TPicture starPicture( ); 8 TGrafPort* picturePort = starPicture.GetGrafPort(); 9 picturePort.Draw( TGRect( 0, 0, 200, 250 ), pictureBundle ); 10 11 TGPolygon aPolygonGeometry; 12 aPolygonGeometry.Append( TGPoint( 100, 60 ) ); 13 aPolygonGeometry.Append( TGPoint( 140, 115 ) ); 14 aPolygonGeometry.Append( TGPoint( 60, 115 ) ); 15 16 TPolygon whitePolygon( aPolygonGeometry, whitePolyBundle ); 17 whitePolygon.Draw( *picturePort ); 18 19 TPolygon blackPolygon( whitePolygon ); 20 blackPolygon.AdoptBundle( blackPolyBundle ); 21 22 blackPolygon.RotateBy( 180, blackPolygon.GetGeometricBounds().GetCenter() ); 23 blackPolygon.TranslateBy( TGPoint( 0, 27 ) ); 24 25 blackPolygon.Draw( *picturePort ); 26 27 starPicture.Draw( thePort );
Lines 8 and 9: Get the picture port and draw a rectangle into it with an attribute bundle to make the picture background. Just like the 2-D image classes, you get a drawing port into which you draw the graphics.
Lines 11 through 17: Create the white polygon from a geometry and the whitePolyBundle.
Lines 19 and 20: Create the black polygon by copying the whitePolygon geometry and adopting blackPolyBundle (whitePolyBundle is automatically orphaned when you do this).
Lines 22 and 23: A rotation and transformation is applied to reposition the black polygon.
Line 25: Draw blackPolygon drawn into the picture port. The picture can be transformed as a whole only.
Line 27: To see the picture in the view, the starPicture is drawn to the view port.
[Contents]
[Previous]
[Next]
![]() Click the icon to mail questions or corrections about this material to Taligent personnel.
Click the icon to mail questions or corrections about this material to Taligent personnel.
Generated with WebMaker