
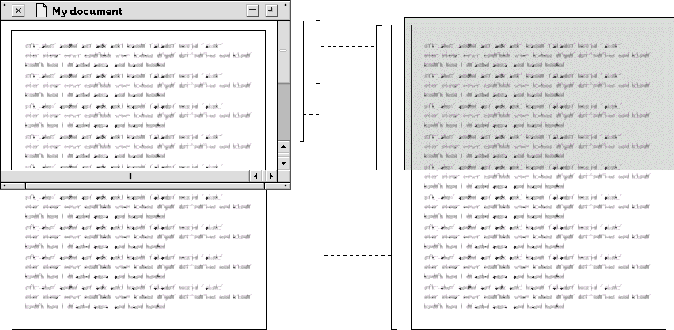
The length of the scroll channel represents the amount of underlying data. When the user clicks on the scroll channel, the window contents change by the worth of one view. As a developer, you determine what constitutes one view of the data. For example, in a text document, one view might be a page.
The length of the scroll thumb adjusts to show how much of the underlying data is currently visible. The scroll thumb is relative in size to the scroll channel. When the entire document is visible, the scroll thumb occupies the entire scroll channel.
The scroll thumb resizes when the amount of underlying data or the size of the window changes. For example, if the user adds more data and the window size remains constant, the scroll thumb becomes smaller to show that less data is visible. Or if the user makes the window larger, the scroll thumb becomes larger to show that more data is visible.
To view different portions of the underlying data, the user drags the scroll thumb along the channel.
Scroll arrows let the user adjust the view one increment at a time or continuously. As a developer, you define the scroll increment. (For a text program, it might be one line.)
To adjust the view one increment at a time, the user clicks a scroll arrow. To scroll continuously, the user holds down the mouse button over the scroll arrow. The user cannot undo or redo scrolling.
When the user clicks or presses a scroll arrow, the arrow is highlighted to provide visual feedback. A gap between the sets of opposing scroll arrows (up and down, left and right) allows the user to pause between continuous scrolling.
Scroll channel
Scroll thumb

Scroll arrows
[Contents]
[Previous]
[Next]
![]() Click the icon to mail questions or corrections about this material to Taligent personnel.
Click the icon to mail questions or corrections about this material to Taligent personnel.
Generated with WebMaker