TSimpleTextTool builds a tool that applies a command to a text selection. Typically, TSimpleTextTool represents a tool that an end user selects from a tool palette and uses to apply a command to the next selection created; each TSimpleTextTool encapsulates the command to issue. When the user activates the tool, the creates a TSimpleTextToolInteractor and passes the command to it.
TSimpleTextToolInteractor controls the interaction required to use a TSimpleTextTool. This interactor overrides MMouseEventHandler functions to implement the behavior users see when using the associated text cursor tool, providing feedback as the selection is created. TSimpleTextToolInteractor tracks the mouse and, when the mouse is released, issues the appropriate command against the final target. The interactor uses a TTextToolInteractionTarget to handle creating the target selection.
TTextToolInteractionTarget creates and extends the text selection during tool interaction, based on positional information passed by the tool interactor. The framework includes two concrete derived classes:
THighlightTextTool implements a tool that highlights text by setting a background color on a text selection. THighlightTextTool provides a highlighter pen-shaped graphic as the cursor graphic. Override CreateCursorGraphic to provide your own cursor graphic.
THighlightTextToolInteractor controls the interaction required to use a THighlightTextTool.
To instantiate a highlighter tool, simply create a THighlightTextTool and specify the highlight color. Set the highlight color either in the constructor or with the SetHighlightColor function. For example, to create a green highlighting tool:
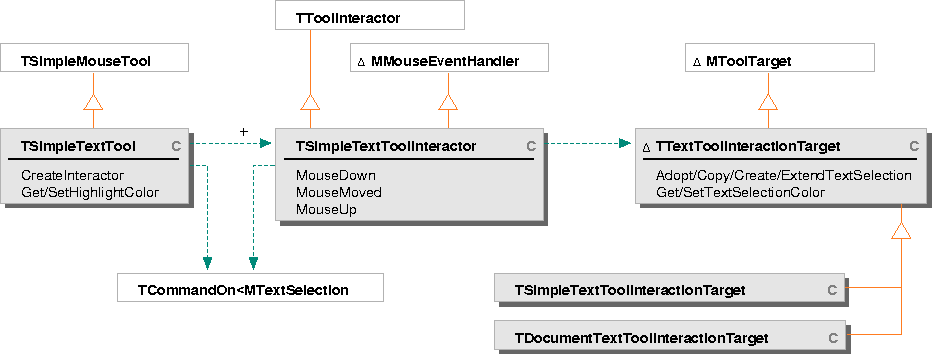
Standard cursor
tool classes
This figure shows the classes you use to create text cursor tools that apply a command to a text or text presenter state selection.
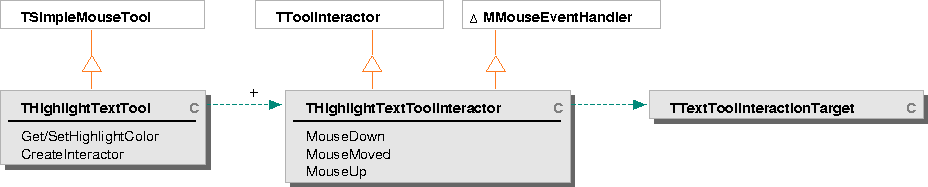
Highlight tool classes
The framework includes these classes that implement a text highlighter:
The default text Tool menu built by TTextMenu includes highlighter tools in red and blue. To build your own menus with highlighting tools, use the control state class TCursorToolSelectionState to build each menu item. Building menu items for text tools is described in "Adding a tool to a menu" on page 118. TRGBColor* highlightColor = new TRGBColor( .5, 1, .5 );
THighlightTextTool greenHighlighter = new THighlightTextTool( highlightColor );
NOTE  When you select text that has a background color associated with it (for example, highlighted text) using the default selection color, the text does not change color to indicate the selected range. Set the selection color to black to make the selection easier to see.
When you select text that has a background color associated with it (for example, highlighted text) using the default selection color, the text does not change color to indicate the selected range. Set the selection color to black to make the selection easier to see.
The text view uses this tool to control selection handling behavior. When the cursor enters a text view, the cursor graphic changes from an arrow to an I-beam.
This tool also appears on the text Tool menu. Selecting this tool deactivates any other active cursor tool.
Text selection I-beam
The framework also includes a single class that implements the standard cursor graphic for text selection:
[Contents]
[Previous]
[Next]
![]() Click the icon to mail questions or corrections about this material to Taligent personnel.
Click the icon to mail questions or corrections about this material to Taligent personnel.